효습
[그로쓰] AfterTrip 프로젝트 본문
AfterTrip은 사진 공유 서비스로
사용자가 사진을 AfterTrip에 업로드하면 날짜별 분류,객체별 분류, 인물별 분류, 게시자별 분류를 진행합니다.
AfterTrip은 모바일 웹페이지로 ,
React를 사용하여 구현했습니다.
사진 여러 장 업로드
프로젝트의 차별성은 한 번에 다량의 사진을 올릴 수 있다는 점이기때문에
여러 장의 이미지를 업로드할 수 있어야합니다.
저는 다음과 같이 다중이미지 업로드를 구현하였습니다.
다량의 사진을 업로드하기 때문에
업로드할 사진의 미리보기는 구현하지 않았습니다.
하지만 보통 사진 업로드를 하면 미리보기를 구현하는 경우가 많기 때문에
미리보기를 구현하는 코드도 추가해서 작성하겠습니다.
//사용자가 업로드할 사진
const [photo, setPhoto] = useState([]);
//사진 상대 경로 (미리보기)
const photoView = (e) => {
//들어올 사진 임시저장할 배열
let photoLists = [];
//사진 url 저장할 배열(미리보기를 위한 사진의 상대경로를 저장할 배열)
const photoUrls = [];
//사용자가 업로드할 사진을 임시 배열에 담기
for (let i = 0; i < e.target.files.length; i++) {
let newImg = e.target.files[i];
photoLists[i] = newImg;
}
setPhoto([...photo, ...photoLists]);
//사용자가 업로드할 수 있는 사진의 최대의 수
let photoListsLength = photoLists.length > 100 ? 100 : photoLists.length; //최대 100개
//미리보기를 위해 사용자가 선택한 사진들의 상대경로 생성
for (let i = 0; i < photoListsLength; i++) {
const currentphotoUrl = URL.createObjectURL(photoLists[i]);
photoUrls.push(currentphotoUrl);
}
};
//서버로 사진을 보내는 함수
const sendPhoto = async (e) => {
//form data 추가하기
const imgForm = new FormData();
for (let i = 0; i < photo.length; i++) {
imgForm.append("photos", photo[i]);
}
await axios
.post(`url`, imgForm, {
headers: {
//헤더에 access token 담기
Authorization: `Bearer ${JWTtoken}`,
"Content-Type": "multipart/form-data",
//객체로 보내기 때문에 Content-Type을 무조건 multipart/form-data로 지정해줘야합니다.
},
})
.then((response) => {
console.log("success");
})
.catch((error) => {
console.log(error);
});
};사용자가 선택한 사진을 배열에 저장하고
서버에 사진을 보내는 순서로 구현하였습니다.
이렇게 올라간 사진들은 AWS의 S3에 저장이 됩니다.
클라이언트 -> 서버 -> AWS S3의 순서로 사진이 저장되는 겁니다.
하지만 클라이언트에서 바로 S3에 사진을 업로드할 수도 있습니다.
상황에 따라 선택하시면 됩니다.
React app 배포하기
저는 배포를 위해 AWS의 S3와 CloudFront를 사용하였고 이를 AfterTrip의 도메인과 연결하였습니다.
AWS Amplify를 사용하여 github repository와 연결하여 자동으로 빌드하여 배포되게 하였습니다.
1) I AM 권한 설정
1-1) 사용자를 생성하고 액세스 유형은 액세스 키로 선택하여 다음으로 넘어갑니다.
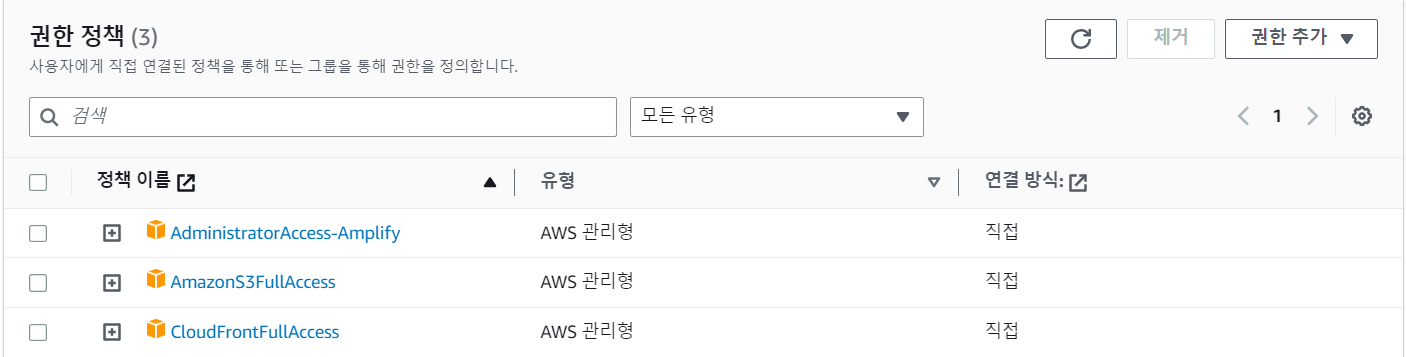
1-2) 권한 설정은 다음과 같이 선택합니다. Amplify를 사용하지 않을 예정이면 Amplify 권한을 설정하지 않아도 됩니다.

1-3) 액세스 키를 발급받습니다. .csv 다운로드를 통해 안전한 곳에 다운 받습니다.
2. S3 버킷 만들기
2-1) S3으로 들어가 버킷 만들기 버튼을 누릅니다.
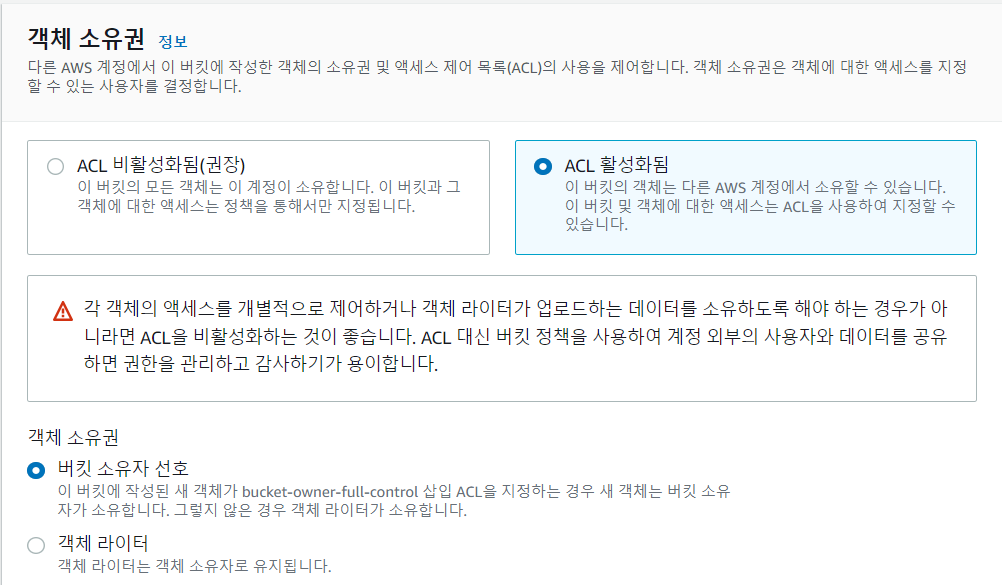
2-2) 객체 소유권 탭에서 객체 소유권 탭에서 ACL 활성화됨을 선택합니다.

2-3) 객체 소유권 탭 아래에 있는 퍼블릭 액세스 차단을 전부 풀어줍니다.
2-4) 그 외의 값은 기본값으로 두어도 됩니다. 버킷을 생성합니다.
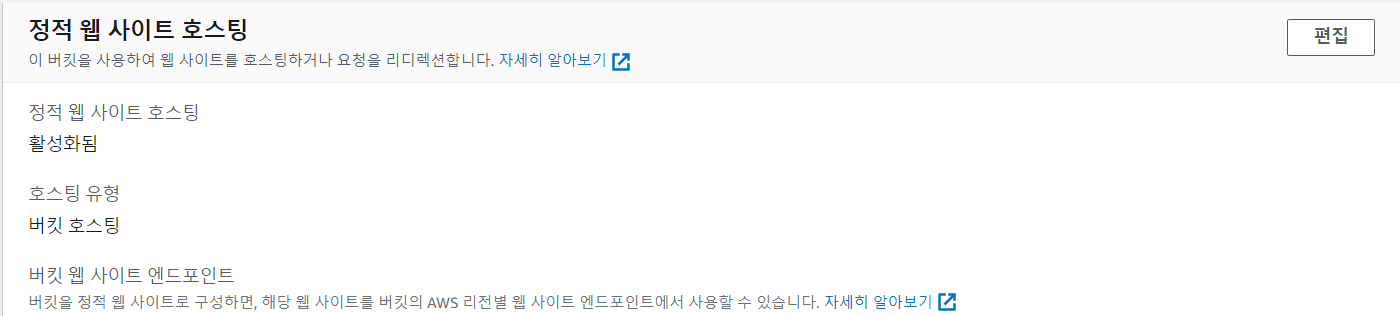
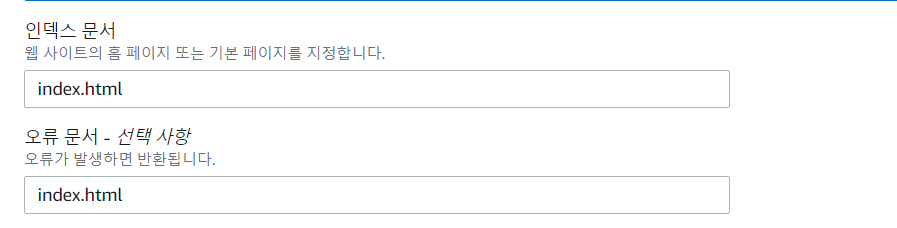
2-5) 버킷을 생성하면 속성 탭의 마지막에 있는 정적 웹 사이트 호스팅을 활성화합니다.

2-6) 정적 웹 사이트 설정할 때, 다음과 같이 편집합니다.

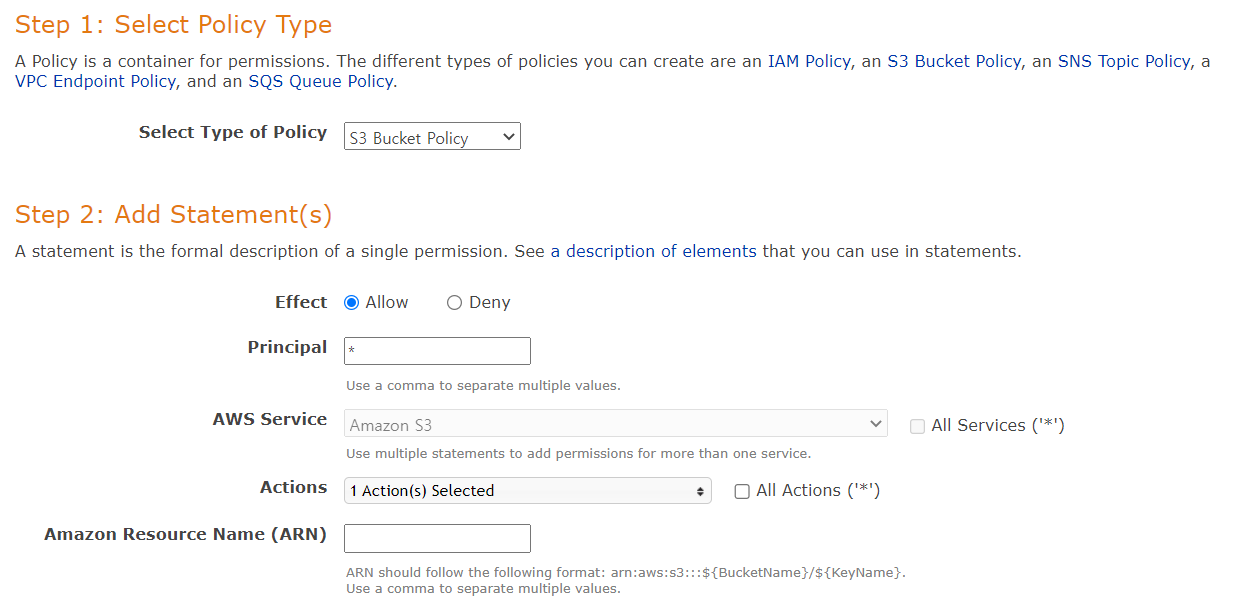
2-7) S3의 권한을 버킷 정책탭에서 편집합니다. 버킷 정책은 정책 생성기를 통해 설정합니다.

ARN은 정책 편집탭에 나와있는 걸 넣으면 됩니다.
2-8) 이제 AWS CLI를 통해 빌드한 파일을 S3에 업로드합니다. AWS CLI를 사용하기 위해 액세스 키를 발급받은 것입니다.
IAM에서 생성한 사용자의 이름을 입력하고
aws configure --profile [유저명]프로젝트의 디렉토리에 들어가 다음과 같은 명령어를 입력합니다.
aws s3 sync ./build s3://[S3 버킷 이름] --profile=[사용자 아이디]해당 명령어를 수행하면 빌드한 프로젝트의 파일이 S3에 올라가게 됩니다.
혹시 AWS CLI를 사용하기 싫다면 React 프로젝트 파일을 빌드한 후 빌드 폴더를 S3 버킷에 바로 올려도 됩니다.
3.CloudFront 배포 설정
3-1) CloudFront 탭에 들어가 배포 생성 버튼을 클릭합니다.
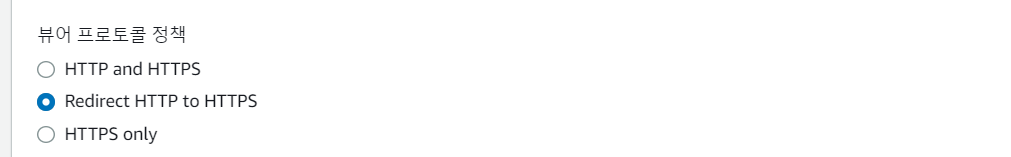
원본 도메인은 방금 생성한 S3 버킷을 선택하고 ,

뷰러 프로토콜 설정은 위와 같이 설정합니다.
3-2) 배포를 생성하면 배포 도메인을 통해 프로젝트를 볼 수 있습니다.
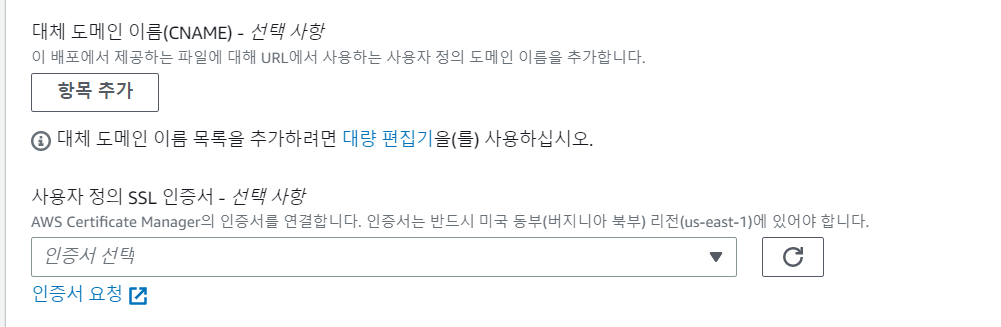
3-3) Route53을 통해 커스텀 도메인을 설정하였다면 대체 도메인 이름과 사용자 정의 SSL 인증서를 선택해줘야합니다.

또한 Route 53에서 CloudFront와 Route53으로 생성한 도메인을 연결해주기 위해 A 유형으로 레코드를 생성해줘야합니다.
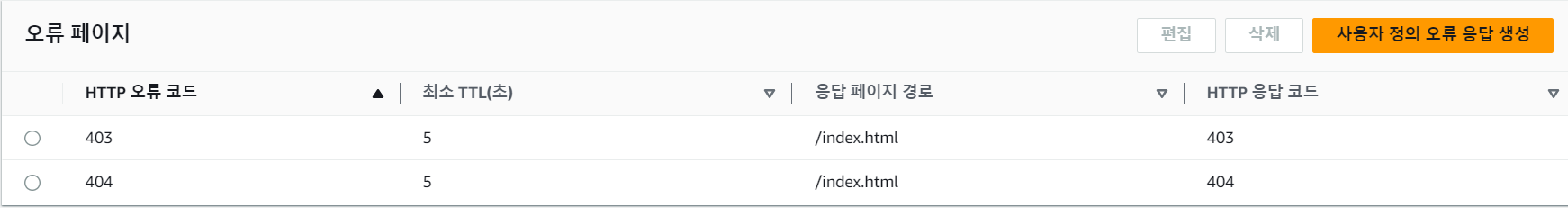
3-4) 오류 페이지도 다음과 같이 설정하였습니다.

AWS CLI를 사용해도 비교적 간단하게 배포할 수 있지만 저는 자동으로 배포되는 게 더 편리하다고 생각해
Amplify를 사용하여 자동으로 배포되게 하였습니다.
4. AWS Amplify
Amplify는 풀스택 애플리케이션을 쉽고 빠르게 구축할 수 있도록 지원합니다.
정적 렌더링 앱을 위한 CI/CD 및 호스팅 서비스 입니다. 다양한 웹 프레임워크를 지원하고 호스팅할 때 내부적으로 S3, ClouFront를 사용하여 정적 컨텐츠를 배포합니다.
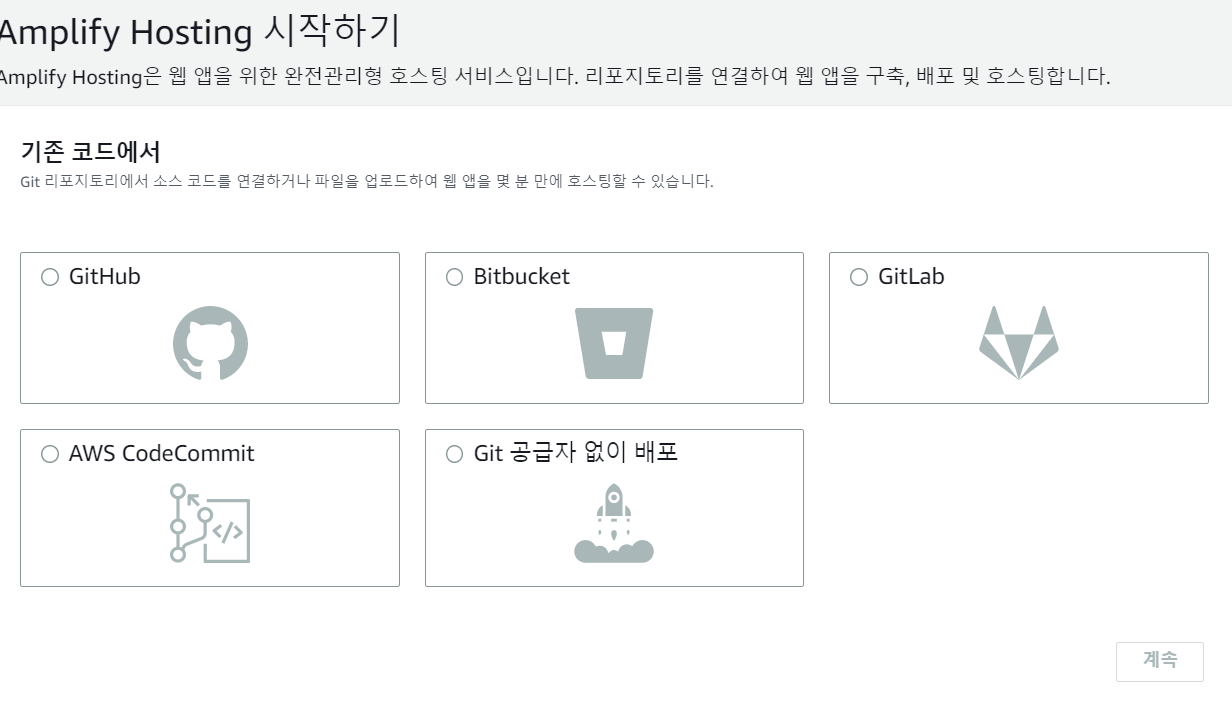
4-1) AWS Amplify 탭에 들어가 웹 앱 호스팅을 선택합니다.

저는 깃허브를 사용하기때문에 깃허브를 선택했습니다.
리포지토리 브랜치 추가 페이지에서 연결하고 싶은 리포지토리와 브랜치를 선택합니다.
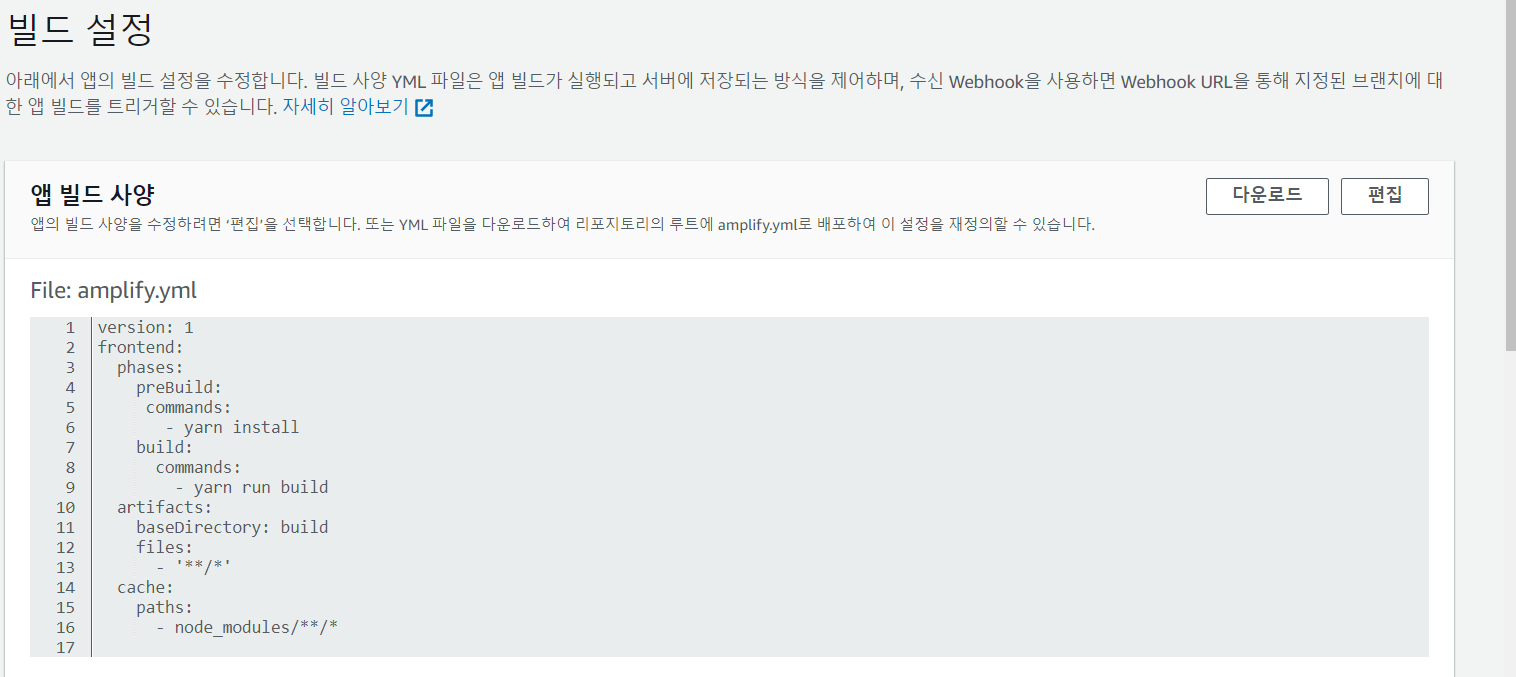
빌드 설정은 다음과 같이 하였습니다.

뒤로 넘겨 저장 및 배포 버튼을 누르면 됩니다.

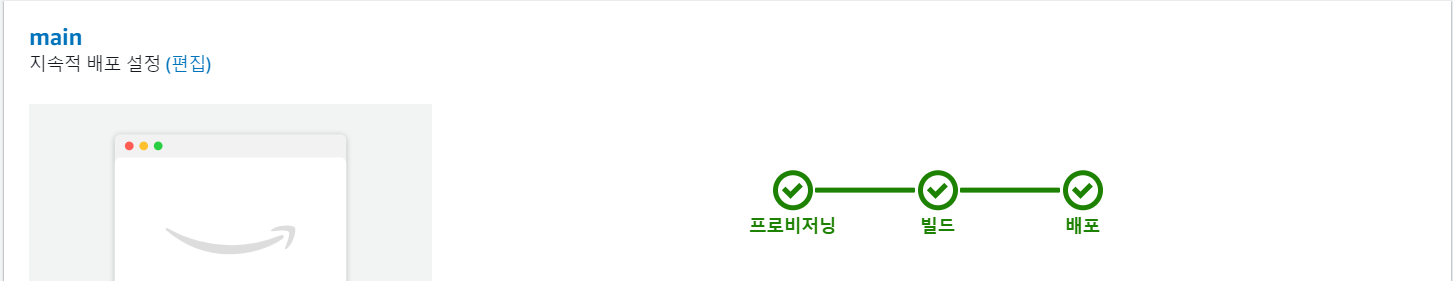
대쉬보드를 통해 과정을 확인할 수 있습니다. 저는 오류가 있어서 좀 애를 먹었습니다.
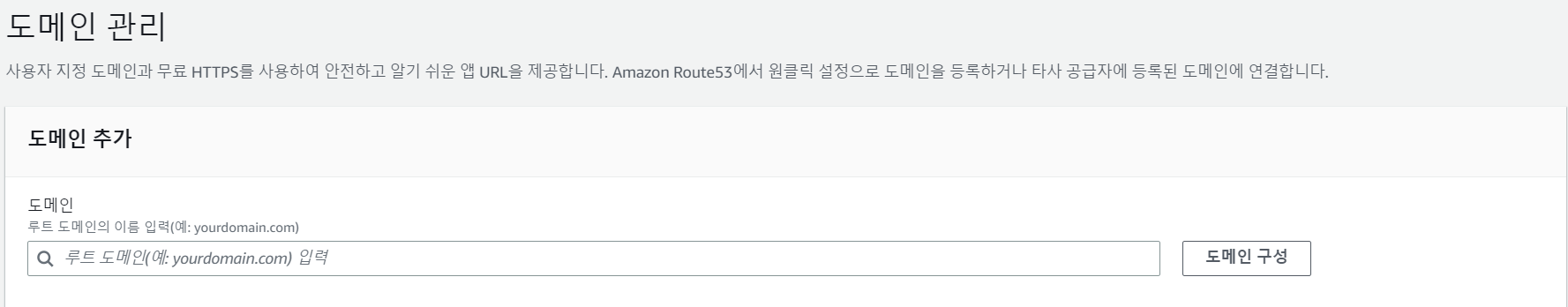
4-2) 이제 도메인과 https를 연결합니다.
좌측을 보면 앱 설정 칸 안에 도메인 관리라는 페이지가 있습니다.

여기서 연결할 도메인을 추가합니다.(Route53에 도메인이 등록이 되어있어야 합니다.)
SSL 연결까지 대기합니다.
이제 해당되는 리포지토리에 선택된 브랜치에 구현한 프로젝트를 push하면 자동으로 배포됩니다.
'졸업 프로젝트' 카테고리의 다른 글
| [스타트] Shoe-ting 프로젝트 (2) | 2022.11.25 |
|---|